The Facebook Debugger is one of those things that make us wonder how a few decades ago, marketers had a pen and paper for instruments and only their minds and creativity to know and use. Those days are long gone, and we’re all quite techy now, or better said, quite google-y – searching how to do this and how to fix that. Like any tool or platform, Facebook/ WordPress have their faults (so don’t forget about the backup services), and when they don’t communicate well together, we need social media tools like Facebook Debugger.
What is the Facebook Debugger tool?
If you’ve deleted posts because they didn’t look good on Facebook and been through the frustration of doing it over and over again, you’ll love Facebook Debugger. It’s a service that you can use to see what information Facebook takes from the pages/ blogs of your website. All you have to do is copy-paste the link, click debug, check what’s wrong and customize.
As a small parenthesis, I couldn’t sleep at night if I wouldn’t mention here that you don’t have to post directly on Facebook to find out if the post looks ok or not when Planable is a tool that lets you do that before you cause any damage. Phew, my nights are safe again.
Moving on, how does Facebook link debugger work? When you share a link from WordPress, Facebook fetches the images and other content information. Facebook scrapes every URL that users and pages share and shows the featured image, title, and description. Facebook takes that information from either the title/description meta tag or, if not set correctly, it takes the first paragraph of the article, just like Google.
The main problem appears that Facebook keeps that initial data safe and sound and it won’t go through the trouble of updating it (once you’ve updated it on your website) unless you do it yourself using Facebook Sharing Debugger. We’re social media people here so more info than that might be a bit too much, but just in case you’re the smart-geeky type, I’ll leave you to more knowledgeable people, like Kinsta.
Facebook URL debugger was initially designed for developers to troubleshoot issues quickly, but it’s become more and more handy for social media managers. Mostly because it’s straightforward and it solves an extremely annoying problem with just one click. However, don’t expect it to do miracles; if your landing doesn’t have the right setup, it won’t magically fix it.
Use the Facebook Debugger with confidence. Don’t shy away, make sure your social media posts look precisely how you’d like them to and that the considerable effort that went into the content doesn’t go to waste due to a horrible image or no image at all that gets you to close to no reach and no engagement.
How to use it?
As I mentioned, Facebook sharing debugger doesn’t need a complex how-to guide; the steps are quite simple.
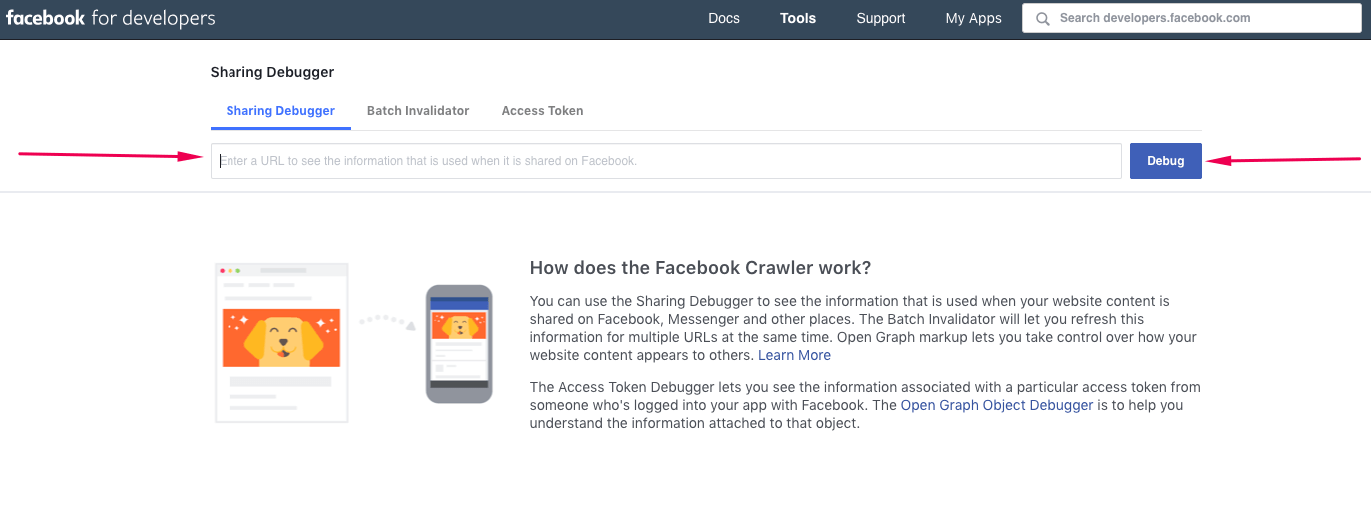
- The first thing you have to do is copy the link that’s not showing correctly on your Facebook post.
- Proceed by pasting it in the Facebook share debugger and click Debug:

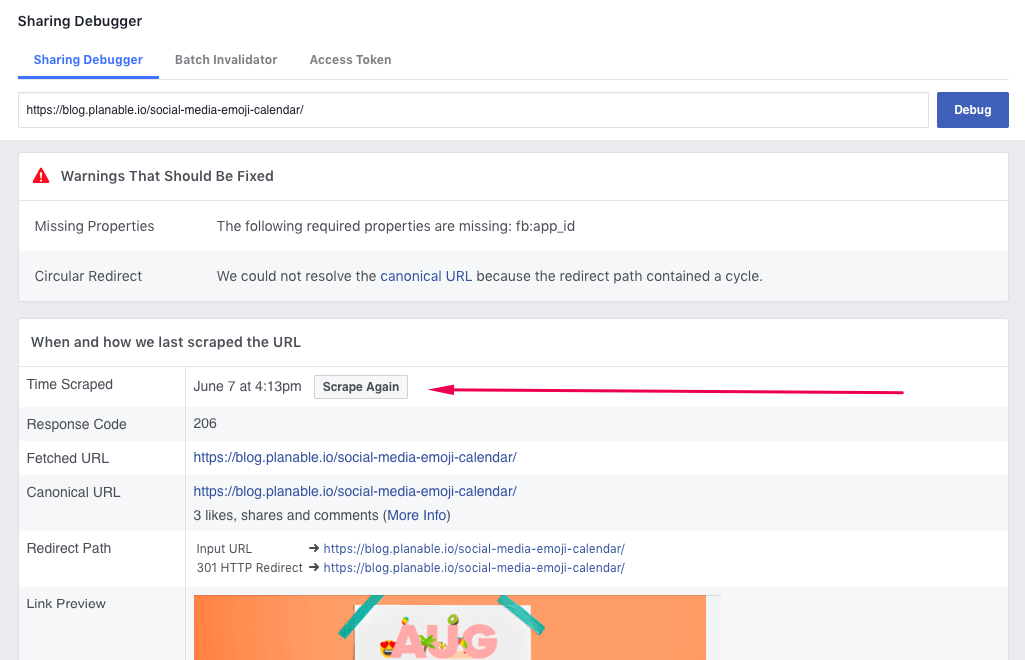
As always, Facebook makes it easy with a clear section of “Warnings That Should Be Fixed”. This section summarizes any red flags that Facebook Debugger finds and it helps you quickly know what you have to change to make it better.
There are a few possibilities here, but the common warnings are:
Inferred property: this warning means that Facebook didn’t find an image set or there are multiple image properties set. In the latter case, Facebook guesses one of the available options.
Extraneous property – one of the og properties from the website is either not recognized or is deprecated. The warning will, however, specify which og property it’s having trouble.
Share App ID Missing: This only applies if you have a separate app that integrates with Facebook. The warning tells you that the app_id property wasn’t set in your website.
Parser Mismatched Metadata: This warning means that the data extracted doesn’t match with the original data. It can be due to date formats or extra spaces in the title – you will be notified which property is causing it.
If you scroll further, you’ll find information regarding OG (Open Graph) properties for Facebook Debugger. Mainly, you’ll see the information retrieved and what information it’s missing. These are the following og properties:
og:url
og:type article
og:title
og:image
og:description
og:site_name
og:updated_time
article:published_time
You can right away make changes to your blog post and after you’re done, you can click Scrape Again and see if it’s all good.
A quick summary of what Facebook Debugger tool is, debugging, and how it works.
Let us know if we missed anything and fingers crossed your Facebook posts will forever look exactly as you want them to.

Miruna Dragomir, CMO @Planable, ex Social Media Comms Manager @Oracle & ex Marketing Coordinator @Uber. 9 years of experience in social media and marketing. Built Planable’s brand and reputation and helped grow it from 50 customers to over 6.5K. Social media fanatic, tech geek & a sucker for learning.